Clear off the Table. Einige Tipps wie man (zB. auch HTML)-Tabellen übersichtlicher und besser lesbar gestalten kann.
Hier kurz die zu dem Bild gehörenden Schritte in Deutsch:
- Entferne die Farben (Text & Hintergründe)
- Entferne Spalten- und Zeilenrahmen/linien
- Entferne Füllfarbe von den Zeilen bzw. abwechselnd hervorgehobene Zeilen
- Entferne die Hintergrundfarbe des Tabellenkopfs
- Entferne den Rahmen um die Tabelle
- Entferne Fettschrift bzw die hervorgehobene Titelzeile
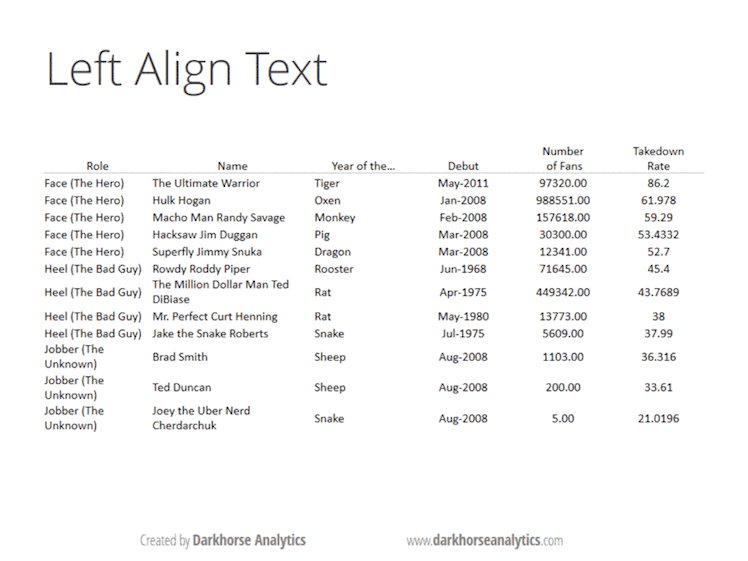
- Richte Text linksbündig aus
- Richte Zahlen rechtsbündig aus
- Richte die Titel ihrem Spalteninhalt entsprechend links/rechtsbündig aus
- Passe die Spaltengrößen dem Inhalt an
- Benutze Whitespace zwischen Abschnitten
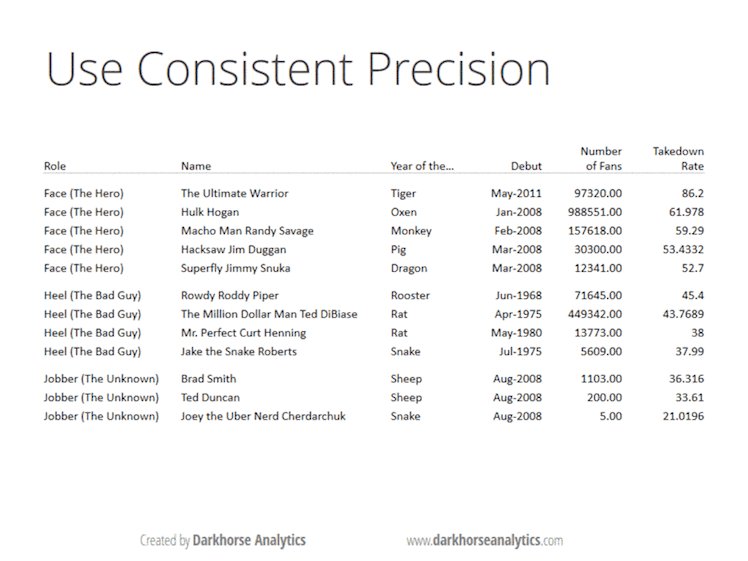
- Verwende eine einheitliche Anzahl an Nachkommastellen in Spalten
- Rund die Zahlen wenn möglich
- Verwende ggf. die Potentialschreibweise (2300 = 2.3 x 10³)
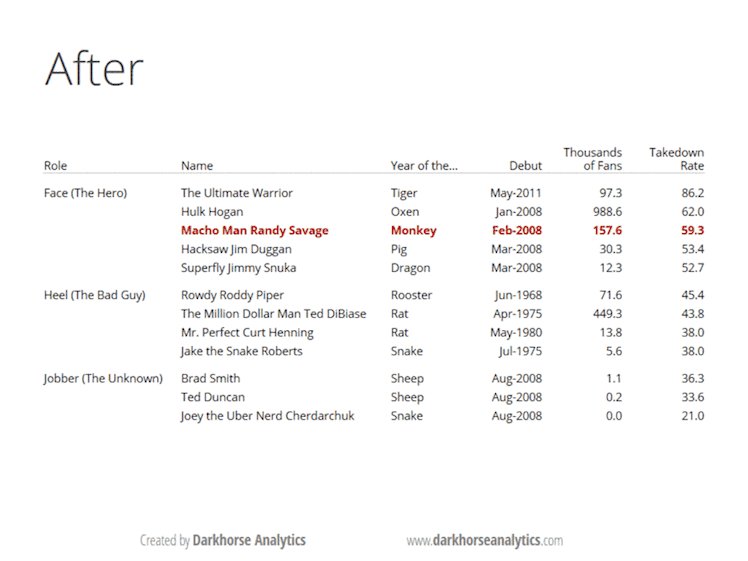
- Entferne sich wiederholende Inhalte
- Verwende eine gut lesbare angenehme Schriftart (keine Standard-Schift)
- Füge gezielte Hervorhebungen wieder hinzu
Less is more. (effective – attractive – impactive)
Gelesen bei corefault, ursprünglich von Darkhorse Analytics.
Hier das Original-GIF das ich für die Titelgalerie in Einzelbilder umwandeln musste: