Kategorie: Development

In Laravel können Environments definiert werden um zB. das System lokal auf einem Server zu entwickeln oder auf einem zweiten zu testen. Einen Blogeintrag hierzu schreibe ich später noch und werde ihn dann hier verlinken. Kurz gesagt: Environments unterscheiden sich anhand des hostnamens und hierfür können in der bootstrap/start.php diverse Environments angelegt werden die dann ein Array an Hostnames oder teilen davon bekommen.
$env = $app->detectEnvironment(array(
'local' => array('localhost','lukes-macbook-pro*','127.0.0.1','localhost:8888','*fritz.box','*.local',),
'production' => array('domain-des-systems.de','shortdomain.de')
));
Nur wo findet sich der Hostname? Oft reichen die Einträge *local oder *localhost und je nachdem wie weit ihr die Konfiguration eures Systems beherrscht habt ihr eventuell selber einen virtuellen Host eingerichtet oder so. Falls ihr aber keine Ahnung haben solltet helfen euch diese zwei Tipps vielleicht weiter:
Terminal. Im Mac OS X Terminal (Dienstprogramme/Terminal) erhaltet ihr euren hostnamen über den gleichnamigen Befehl:
device-name:~ luke$ hostname your-host-hostname.domain
PHP. Alternativ könnt ihr im PHP-Code über die Funktion gethostname den Hostnamen ausgeben lassen:
die( gethostname() );
Es gibt noch weitere Möglichkeiten eure Environments zu erkennen, diese sind in der Dokumentation beschrieben. Diese zwei kleinen Codezeilen können aber zuweilen ganz nützlich sein.

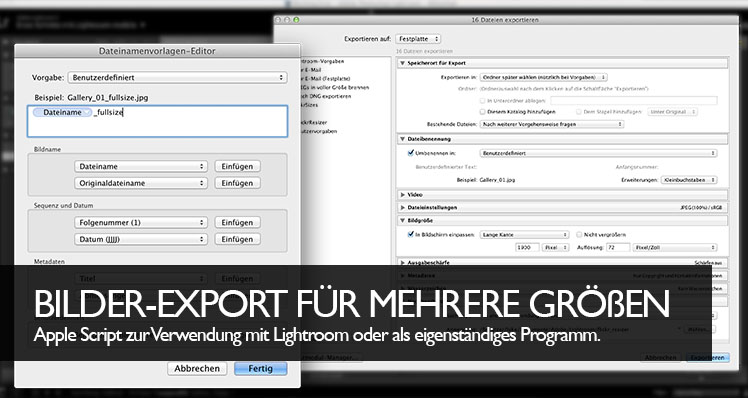
Die Problemstellung ist vielen (vor allem Webentwicklern) vertraut: Man hat eine Reihe Dateien und benötigt diese in verschiedenen Größen, zB. für eine Webgalerie. Oft übernehmen diese Aufgabe zum Glück scripte, aber ab und zu muss man doch selber ran. Hierbei handelt es sich dann häufig nur um ein-zwei Größen, in meinem Fall benötigte ich allerdings sieben verschiedene Größen.
Gesucht wurde also eine Lösung um eine große Anzahl Bilder (>40 Stk) in viele verschiedene Größen (> 5 Varianten) zu exportieren.
Mein schlussendlicher Lösungsansatz basiert primär auf Lightroom, lässt sich aber auch ohne Lightroom anweden, dazu später mehr.
Inhalt:
[sh_highlight ]Achtung! Dieser Beitrag ist eventuell etwas unübersichtlich! Daher hier die Struktur:[/sh_highlight]
- Vorstellen einer Lösungsvariante von Photowalkthrough
- Erklären des AppleScripts
- Präsentation von drei Script-Varianten
- Anwenungsbeispiele des Apple-Scripts mit Lightroom, Finder & Co

Heute nun wie angekündigt der erste Kurztipp: PHP-Code in Blades (Twig als Template-System) einbinden. Im ersten Moment mag das komisch erscheinen. PHP-Code lässt sich natürlich durch die eigene Syntax @if @include @foreach @for usw. schon immer in Templates einbinden. In vielen Fällen reichen die vorhandenen Funktionen aus, doch ab und zu bedarf es doch eigener Variablen usw. Andere Template-Systeme verwenden überall generischen PHP-Code und lassen daher hier schon von Haus aus sämtlichen Code zu.
Gehört Logik-Code ins View/Blade/Template?
Ist es sinnvoll/richtig in einem Template Variablen zu definieren und Logik zu platzieren? Grundsätzlich natürlich nicht. Controller und zT. Models sind der richtige Ort um sämtliche Logik zu platzieren. Im View bedarf es manchmal dennoch Variablen, die aber hier nur der Darstellung dienen, zB. wenn man abwechselnde Zeilenfarben o.ä. will. Meistens könnte man auch über diverse if/else-Abfragen zum selben Ergebnis kommen, aber dabei kann sich der Code unglaublich in die Länge ziehen. Manchmal sind hier ein paar Arbeits-Variablen tatsächlich Gold wert.
Eine Lösung für Laravel 4
Es gibt nun verschiedene Wege dieses Problem zu lösen, die meiner Meinung nach „sauberste“ Lösung (natürlich nicht wirklich sauber aber das sauberste was ich gefunden habe) ist es, denn Echo-Tag zu missbrauchen (Quelle):
{{-- */$i=0;/* --}}
Was passiert hier? Wir definieren hier ein Kommentar, normalerweise: {{– Ein Kommentar –}} , welches dann von der Engine zu <?php /* Ein Kommentar */ ?> umgewandelt wird. Als Kommentartext schließen wir jetzt allerdings als erstes den Kommentar */ , notieren irgendeine PHP-Anweisung $i = 0 und öffnen wieder ein Kommentar /* welches dann von Laravel wieder geschlossen wird. Der resultierende Code ist dann:
// Laravel-Blade-Code:
{{-- */$i=0;/* --}}
// wird gerendert als
<?php /* */$i=0;/* */ ?>
Über diesen Code ist es also möglich sowohl Variablenzuweisungen zu machen, als auch zB einfache Logik-Anfragen zu starten usw.
Neue Artikel-Serie: Laravel Kurztipps

Wie regelmäßige Leser sicher schon mitbekommen habe beschäftige ich mich relativ viel in letzter Zeit mit dem PHP Framework Laravel.
Einige Artikel dazu sind ja bereits erschienen:
- Emails mit 8bit Content-Transfer-Encoding senden
- Pagination mit Bootstrap 3 und Laravel 4
- Datum und Zeit mit Carbon lokalisieren
- Under_Score-Namen erzeugen (u.a. mit Laravel 4)
In letzter Zeit habe ich viele kleine Kniffe mit dem Framework gelernt und auch manche Klasse geschrieben, die vielleicht noch anderen nützlich sein kann. Diese kleinen Code-Snippets sind eigentlich zu kurz um richtige „Artikel“ zu rechtfertigen, daher werde ich sie in eine kleine „Serie“ als „Kurztipps“ benannt veröffentlichen.
Einige Kurztipps, die schon in Vorbereitung sind:
- Variablen in Blades/Templates definieren bzw. PHP-Code in Temples ausführen (inkl. Diskussion über Sinn/Unsinn dessen)
- Hostname auslesen zum konfigurieren von Environments
- Settings-Klasse (inkl. Environment-Support)
- ValidationModel zum einfachen validieren von Models
Ebenfalls werde ich vielleicht ein paar Tutorials veröffentlichen, u.a. zu:
- Arbeiten mit Haupttemplates, Sub-Templates, Partiale & Co
- Environments
- Mehrsprachigkeit
- und vieles mehr..
Ich hoffe, dass damit manchem Laravel-Neuling der Weg über die Brücke (ich weiß, sie ist nicht besonders gelungen.. es musste schnell gehen) erleichtert wird. Über Kommentare, Fragen, Anregungen für Artikel bin ich sehr dankbar.
Keine Sorge: Es werden weiterhin auch Artikel über Mac-Apps, Design und LiveSound nicht fehlen.

Mein erstes Gumby-Projekt ist nun fertig und es ist Zeit ein erstes Resümee zu ziehen.
Berichtet habe ich vom Gumby-Framework schon zuvor, daher erkläre ich hier nicht mehr worum es sich handelt.
Stärken
Insgesamt hat mir die Arbeit mit dem Framework gut gefallen. Die Standart-Stile sind ziemlich schön und schlicht und man kommt hiermit schon echt weit. Hier hat es mir deutlich besser gefallen als zB. Bootstrap. Die wichtigsten Funktionen eines Frameworks beherrscht Gumby echt gut und hat auch einiges mehr an Potential zu bieten. Verwendet man Gumby mit SASS zusammen erhält man ein starkes Toolkit mit jede Menge guter Funktionen und Vererbungen die man nutzen kann. Sucht man nach Sonderfunktionen wie parallax Scrolling oder einem Slider usw. bietet das Framework hier schon grundlegend gute Lösungen. Spezielle Layouts zB. für Kommentar-Listen o.ä. sind ebenfalls schon enthalten und erleichtern den schnellen Aufbau einer Webseite.
Schwächen
So stark auch die vordefinierten Stile sind, so schnell werden sie doch zur Schwachstelle. Viele Stile sind doch recht unflexibel, von Zeit zu Zeit braucht man ein recht umständliches Markup.
Als erste große Schwäche fiel mir das Menü auf, was unglaublich unflexibel ist. Ich musste schlussendlich um meine gewünschte Menüstruktur umzusetzen jede Menge Code aus dem Original-SASS-Code kopieren und umschreiben um sie zu realisieren. Das selbe ging in Bootstrap über die hauseigenen Mittel.
Adaptive Design ist mit Gumby nur sehr schwer realisierbar. Breakpoints müssen selber gesetzt werden und so entsteht schnell ein komplizierter und zu pflegender Code. Arbeitet man mit einem variablen Responsive Design kommt man recht gut ohne Breakpoints klar und kann einzelne, spezifische Wünsche leicht über SASS-Media-Queries realisieren.
Will man kein SASS verwenden sondern über CSS-Klassen arbeiten, stößt man sehr schnell an Grenzen, vor allem wenn es um Breakpoints und Media-Queries geht. Hat man in Bootstrap noch die Möglichkeit ein flexibles Grid über die Klassen „col-size-count “ für einzelne Darstellungsgrößen anzulegen, schaut man hier bei Gumby in die Röhre.
Auch wenn das Framework viele nützliche Zusatzfunktionen bietet, schwächest es recht schnell in der Dokumentation. So findet man zB. nur die grundlegenden Eigenschaften für das Parallax Scrolling dokumentiert und muss selbstständig weitersuchen um weitere wichtige Parameter wie den Offset o.ä. zu finden.
Fazit
Gumby hat Potential und lohnt sich vor allem für den schnellen Aufbau kleiner Webseiten. Kommt man mit den Standard-Stilen gut aus, erzieht man sehr schnell durchaus schöne Ergebnisse. SASS ist Gumbys große Stärke und ohne diese macht das Framework eigentlich keinen Spaß, mit allerdings durchaus! Wer sich also ein wenig eingearbeitet hat und auch den ein oder anderen Kniff herausgefunden hat, wird hier durchaus glücklich.
Ich werde Gumby in Zukunft vermutlich nicht für größere Webseiten einsetzen, allerdings schon bald wieder für ein Backend eines Systems das ich programmiere. Für solche Lösungen (schlichtes, übersichtliches Design mit vielen Daten) bietet sich das Framework durchaus an.
Als nächstes werde ich einen Blick auf das Foundation-Framework werfen.

Für ein aktuelles Projekt musste ich in Laravel 4 einen sogenannten Under_Score-Dateinamen erzeugen.
Underscore vs. CamelCase
Es gibt im wesentlichen zwei Arten wie man Dateinamen erzeugen kann:
- CamelCase = DasIstEinTestName
- Underscore = Das_Ist_Ein_Test_Name
Es gibt tatsächlich einige Diskussionen was nun besser ist, aber das sei hier mal egal. Für mein Projekt benötigte ich auf jeden Fall explizit einen Underscore-Dateinamen.
Laravel 4 Bordmittel
Laravel 4 (ein PHP-Framework das ich verwende) bietet eine kleine Hilfsfunktion namens camel_case welche Zeichenketten in camelCase convertiert. Will man nun aber einen underscore-Namen bedarf es einer eigenen Umsetzung.
Class Helpers/UnderScoreName
Ich habe mir eine kleine Helfer-Klasse für diese Funktionalität geschrieben und werde diese nun kurz vorstellen. Die Klasse ist nicht Laravel-Spezifisch und kann mit vermutlich jedem PHP-Framework verwendet werden. Einige der verwendeten Syntax-Elemente (zB. [] als Kurzschreibweise für Arrays) sind allerdings nur in neueren PHP 5-Versionen verfügbar, könnten aber leicht ersetzt werden.
Für alle die den Artikel überspringen wollen: Die fertige Klasse findet ihr hier auf GitHub.
Wer schon das neue Mac Betriebssystem Yosemite in Verbindung mit CodeKit (Review folgt noch irgendwann) und dem Gumby Framework (Artikel) nutzt hat vielleicht auch schon eine dieser Fehlermeldungen erhalten:
Fehlermeldungen:
Lösungsweg
Der Grund für diese Fehlermeldungen sind einige Inkompatibilitäten. Solange diese nicht behoben sind kann man den Fehler umgehen, indem man die Vesionen von SASS und Compass downgreaded:
Im Teminal installiet man wie folgt:
Gefunden habe ich diese Lösung auf GitHub. Vielen Dank an ARolek.
Einstellungen für CodeKit
Man muss nun CodeKit anweisen die gerade installierten Versionen von Sass und Compass zu verwenden. Dazu geht man in die Einstellungen und wählt die entsprechenden Versionen aus:
Nun sollte CodeKit eure SASS-Dateien wieder ordnungsgemäß kompilieren.