Wirkliche Akkuspartipps für die Praxis – ist ein sehr lesenswerter Artikel auf Apfelpage.de in dem Matthias einige Akkuspartipps aus seiner Praxis mit dem iPhone 6S gibt und einige Mythen ans Licht führt. Lesen und ausprobieren!
Apple Metal Kompatibilitätscheck – Mit dieser kleinen App von Fabulous Panda kann man einfach überprüfen, ob der eigene Mac die neue Metal Schnittstelle in El Capitan unterstützt oder nicht.
Suchtfaktor Smartphone – ein ziemlich interessantes und doch gut gemachtes Video vom ZDF über den Umgang mit Smartphones, die potentielle Suchtgefahr und den richtigen Umgang damit. (gefunden auf der Apfelpage)

Die Block-Watch ist ein sehr interessantes Smartwatch-Projekt das aktuell auf Kickstarter finanziert wird (und sein Ziel schon längst erreicht hat). Abgesehen vom Herzstück, dem „Core“ der Watch ist alles modulbar zusammensetzbar durch verschiedene Elemente die dann zB. „GPS“- oder „NFC“-Funktionalität hinzufügen oder auch die Batterielaufzeit verlängern. Funktionieren soll das ganze mit iOS und Android! Sehr interessantes Konzept!
Elements Design ist ein schönes Video das sehr anschaulich diverse Design-Prinzipien bzw. Elemente visualisiert.
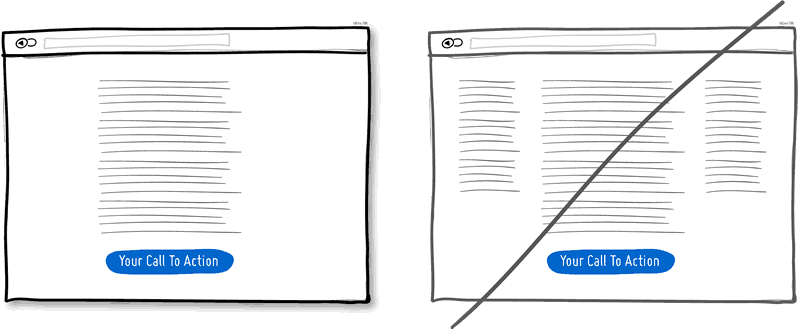
GoodUI zeigt wunderschön 75 Tipps für gutes User Interface Design. Lohnt sich definitiv mal anzuschauen. Sehr schön illustriert.
In eigener Sache: Im Moment komme ich leider nicht so zum Schreiben wie ich mir das wünsche. Die „Linksammlungen“ sind hier noch eine gute Hilfe um zumindest ein paar Dinge zu veröffentlichen. Ich hoffe, dass das nächste Jahr etwas mehr Zeit mit sich bringt.